Dreamweaver输入文本内容的方法有两种,一种是在窗口中直接输入文字,还有一种就是复制粘贴文字,今天我们就来看看Dreamweaver输入文本内容的教程。软件名称:Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位软件大小:758MB更新时间:2016-11-05…
DreamWeaver中使用css样式时,应用了源格式就会一个属性在一行显示,整个页面就会十分庞大,看上去很吃力,想要让css中的代码不换行显示该怎么实现呢?下面我们就来看看详细的教程。软件名称:Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位软件…
响应式布局的单位我们第一时间会想到通过rem单位来实现适配,但是它还需要内嵌一段脚本去动态计算跟元素大小。比如:(function (doc, win) {let docEl = doc.documentElementlet resizeEvt = orientationchange in window ? orientationchange : resizelet recalc…

本文介绍了css实现悬浮效果的阴影的方法示例,分享给大家,具体如下:要实现的效果图:实现的代码:-webkit-box-shadow:0px 3px 3px #c8c8c8 ;-moz-box-shadow:0px 3px 3px #c8c8c8 ;box-shadow:0px 3px 3px #c8c8c8 ;
本文介绍了CSS3实现全景图特效示例代码,分享给大家,具体如下:基本代码html代码:<div class="panorama"></div>

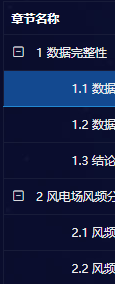
需求说明因为项目中章节配置的时候有小数点,1,1.1,1.2,1.11的标题,这个时候每一行标题的id,class设置成标题号是独一无二的标记。但是,直接用js获取是获取不到的,例如$(#3.22)打印只能获取到document.解决方案var array = id.split(.);var id = ;for(var i=0;i…

三角形<div class="box"></div><style>.box{width: 0;height: 0;border-top: 50px solid transparent;border-bottom: 50px solid transparent;border-left: 50px solid transparent;border-right: 50px solid red;}</style>

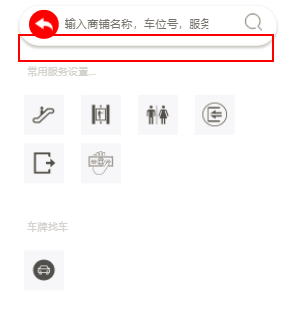
1、运用checkbox的checked值来判断下级栏目是否展开,CSS3的选择器中提供了:checked 这个伪类,这个伪类提供我们,当元素拥有checked这个值的时候就执行你的CSS。当有子菜单时,菜单项右侧有向下的箭头,当收起菜单项时,箭头朝上。图片可以自己替换。2、效果图3、代码片…
介绍CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格。 Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列。它还能使我们在不改变任何HTML的情况下,使用 CSS 来定位和调整网格内的每个元素。它允许 HTML 纯粹作为内容的容器。HTM…
案例基础布局html<ul class="box"><li class="item"></li><li class="item"></li><li class="item"></li><li class="item"></li></ul>
如果想要实现网页的二级导航,我们可以使用JS技术,动态的显示和隐藏二级菜单,当然也可以使用CSS技术来实现。并且这里推荐使用CSS,因为其效率更高,更流畅。这里将介绍二级菜单的动态显示与隐藏。1 结构一般导航的主体我们主要是使用ul li标签<body><header&g…
用js的event可以用来阻止input,select,checkbox的默认事件,如event.preventDefault()event.stopPropagation()