
本文介绍了css实现悬浮效果的阴影的方法示例,分享给大家,具体如下:要实现的效果图:实现的代码:-webkit-box-shadow:0px 3px 3px #c8c8c8 ;-moz-box-shadow:0px 3px 3px #c8c8c8 ;box-shadow:0px 3px 3px #c8c8c8 ;
本文介绍了CSS3实现全景图特效示例代码,分享给大家,具体如下:基本代码html代码:<div class="panorama"></div>

需求说明因为项目中章节配置的时候有小数点,1,1.1,1.2,1.11的标题,这个时候每一行标题的id,class设置成标题号是独一无二的标记。但是,直接用js获取是获取不到的,例如$(#3.22)打印只能获取到document.解决方案var array = id.split(.);var id = ;for(var i=0;i…

三角形<div class="box"></div><style>.box{width: 0;height: 0;border-top: 50px solid transparent;border-bottom: 50px solid transparent;border-left: 50px solid transparent;border-right: 50px solid red;}</style>

1、运用checkbox的checked值来判断下级栏目是否展开,CSS3的选择器中提供了:checked 这个伪类,这个伪类提供我们,当元素拥有checked这个值的时候就执行你的CSS。当有子菜单时,菜单项右侧有向下的箭头,当收起菜单项时,箭头朝上。图片可以自己替换。2、效果图3、代码片…
介绍CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格。 Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列。它还能使我们在不改变任何HTML的情况下,使用 CSS 来定位和调整网格内的每个元素。它允许 HTML 纯粹作为内容的容器。HTM…
案例基础布局html<ul class="box"><li class="item"></li><li class="item"></li><li class="item"></li><li class="item"></li></ul>
如果想要实现网页的二级导航,我们可以使用JS技术,动态的显示和隐藏二级菜单,当然也可以使用CSS技术来实现。并且这里推荐使用CSS,因为其效率更高,更流畅。这里将介绍二级菜单的动态显示与隐藏。1 结构一般导航的主体我们主要是使用ul li标签<body><header&g…
用js的event可以用来阻止input,select,checkbox的默认事件,如event.preventDefault()event.stopPropagation()

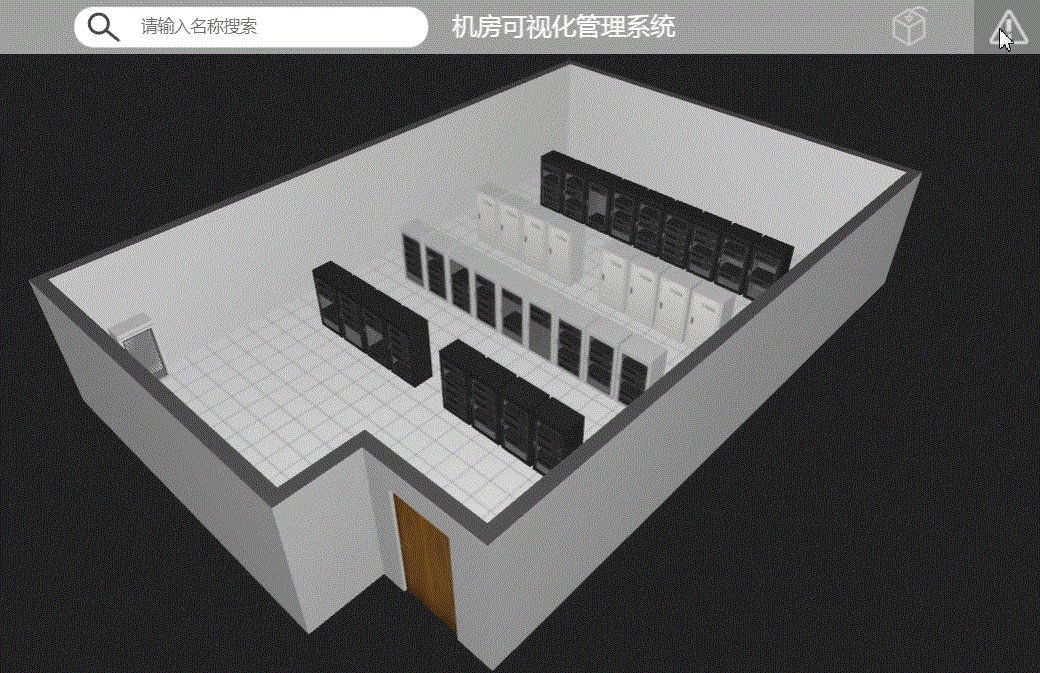
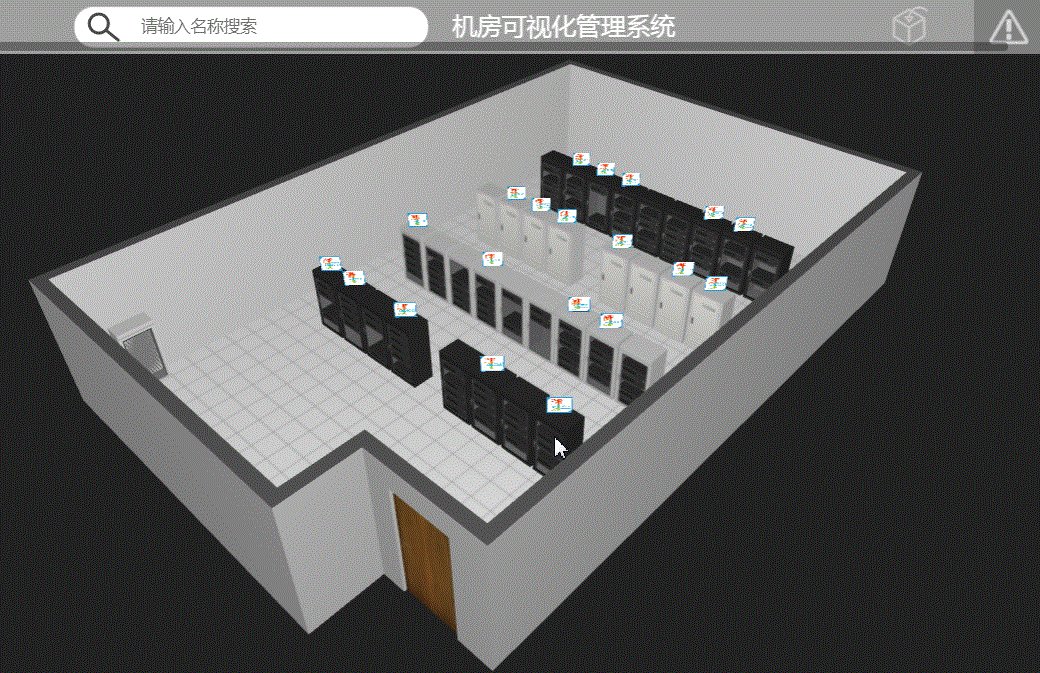
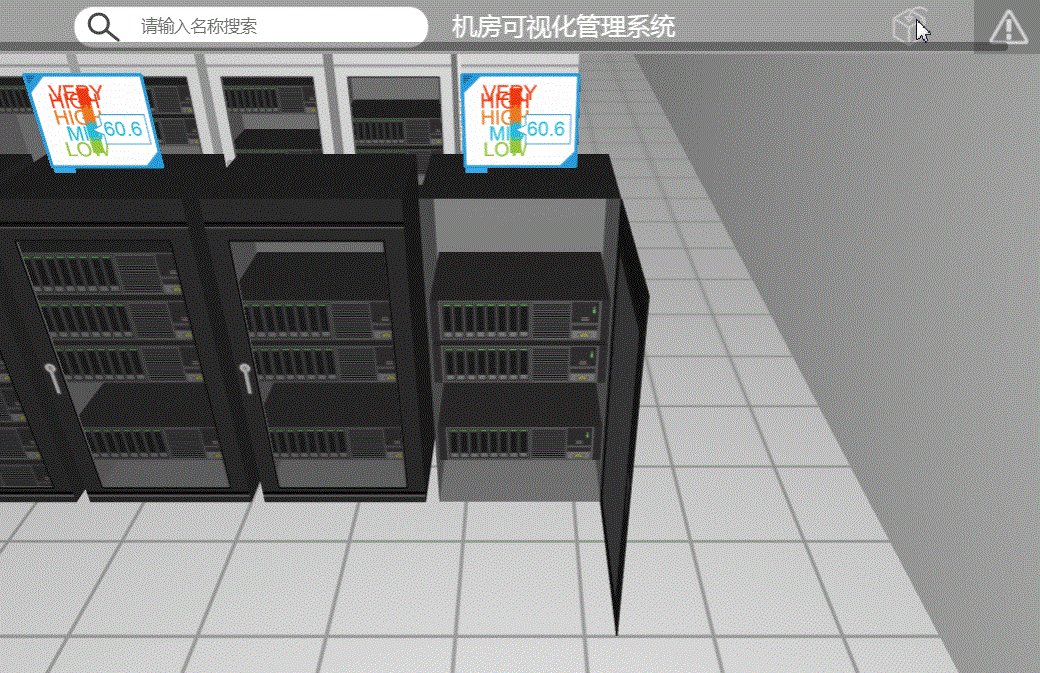
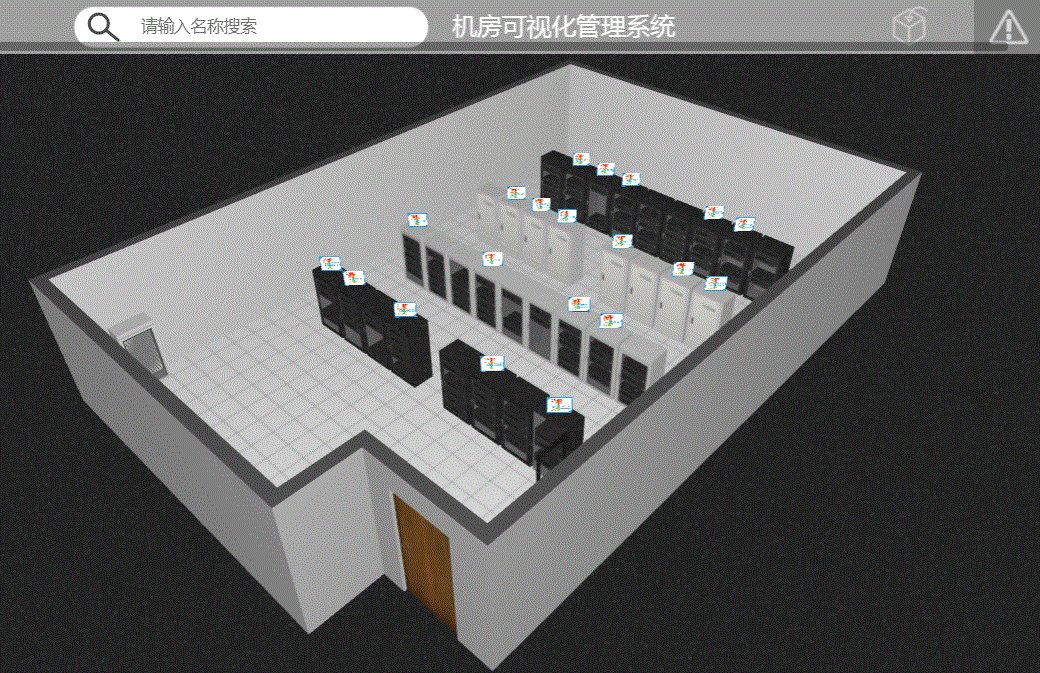
前言用 WebGL 渲染的 3D 机房现在也不是什么新鲜事儿了,这篇文章的主要目的是说明一下,3D 机房中的 eye 和 center 的问题,刚好在项目中用上了,好生思考了一番,最终觉得这个例子最符合我的要求,就拿来作为记录。效果图这个 3D 机房的 Demo 做的还不错,比较美观,基…

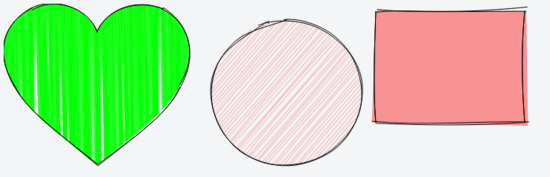
前言推荐一个基于Canvas的手绘风格图形JS库。Rough.jsRough.js是一个轻量的(大约8k),基于Canvas的可以绘制出粗略的手绘风格库。提供绘制线条、曲线、弧线、多边形、圆形和椭圆的基础能力,同时支持绘制SVG路径。Github:https://github.com/pshihn/rough安装下载链接:…
demo.html:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> form { width: 100%; max-width: 640px; min-width: 320px; margin: 0 auto; …