背景
在公司参与一个原生APP和h5混合开发的项目,本人在项目中负责h5部分,现将项目中遇到的问题总结如下:
具体问题
问题1:页面滚动条问题
问题描述
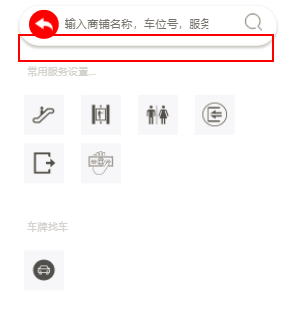
web页面在PC浏览器上浏览时有滚动条;但是,在移动端浏览器打开时,没有滚动条
解决方法
将页面的最外层(我一般在写页面时,会在body标签内写一个大容器,用于存放页面的内容)设置overflow:auto/scroll;并且不能设置height属性的值(height:100%也不行)
例子
<body> <div style="overflow:scroll/auto;"> //网页内容 </div> </body>
相关教程
-
css实现悬浮效果的阴影的方法示例
本文介绍了css实现悬浮效果的阴影的方法示例,分享给大家,具体如下:要实现的效果图:实现的代码:-webkit-box-shadow:0px 3px 3px #c8c8c8 ;-moz-box-shadow:0px 3px 3px #c8c8c8 ;box-shadow:0px 3px 3px #c8c8c8 ;
5/9/2018 9:37:43 PM -
css选择器中有小数点的标签获取方法
需求说明因为项目中章节配置的时候有小数点,1,1.1,1.2,1.11的标题,这个时候每一行标题的id,class设置成标题号是独一无二的标记。但是,直接用js获取是获取不到的,例如$(#3.22)打印只能获取到document.解决方案var array = id.split(.);var id = ;for(var i=0;i…
5/9/2018 9:37:42 PM -
纯CSS制作各种各样的网页图标(三角形、暂停按钮、下载箭头、加号等)
三角形<div class="box"></div><style>.box{width: 0;height: 0;border-top: 50px solid transparent;border-bottom: 50px solid transparent;border-left: 50px solid transparent;border-right: 50px solid red;}</style>
5/9/2018 9:37:41 PM -
纯css实现多级折叠菜单折叠树效果
1、运用checkbox的checked值来判断下级栏目是否展开,CSS3的选择器中提供了:checked 这个伪类,这个伪类提供我们,当元素拥有checked这个值的时候就执行你的CSS。当有子菜单时,菜单项右侧有向下的箭头,当收起菜单项时,箭头朝上。图片可以自己替换。2、效果图3、代码片…
5/9/2018 9:37:40 PM





 在线客服
在线客服
共有条评论 网友评论