9.2 使用KindEditor在线编辑器
学习目标
熟悉使用KindEditor上传文件、实现浮窗登录。
9.2.1 KindEditor概述及下载地址
KindEditor这个开源的HTML文本编辑器可以让Web程序拥有如MS Word一样强大的编辑功能。KindEditor支持当前流行的浏览器如IE 5.5+,Firefox 1.0+,Mozilla 1.3+与Netscape 7+等。这是一款优秀的自由软件(Free Software),用户可以轻松地将其嵌入到Web Forms中实现HTML内容的在线编辑,在新闻发布、博客写作、论坛社区等多种Web系统中都会有用途,而且该软件支持ASP、PHP、JSP、ASP.NET等多种Web开发语言。
本节主要讲述在ASP.NET中使用HTML编辑器KindEditor的使用方法。
KindEditor官方网址:http://www.kindsoft.net/。
KindEditor下载地址:http://www.kindsoft.net/down.php。
9.2.2 在ASP.NET页面中使用KindEditor
首先把下载的KindEditor文件kindeditor-4.1.7解压缩,然后把解压缩的文件夹复制到网站项目Study_MD5_KindEditor_CheckCode中,然后在网站项目Study_MD5_KindEditor_CheckCode中添加一个单页面窗体网页study_kindeditor.aspx,然后在页面study_kindeditor.aspx中增加一些关联KindEditor的辅助引用文件,具体可以参见kindeditor-4.1.7/asp.net/demo.aspx,下面给出study_kindeditor.aspx完整文件脚本源代码。
<%@ Page Language="C#" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>学习使用KindEditor</title> <link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="Scripts/jquery-1.7.1.js"></script> <link rel="stylesheet"href="kindeditor-4.1.7/themes/default/default.css"/> <link rel="stylesheet"href="kindeditor-4.1.7/plugins/code/prettify.css"/> <script charset="utf-8" src="kindeditor-4.1.7/kindeditor.js"></script> <script charset="utf-8"src="kindeditor-4.1.7/lang/zh_CN.js"></script> <script charset="utf-8"src="kindeditor-4.1.7/plugins/code/prettify.js"></script> </head> <script type="text/javascript"> KindEditor.ready(function (K) { var editor1 = K.create('#content', { cssPath: 'kindeditor-4.1.7/plugins/code/prettify.css', uploadJson: 'kindeditor-4.1.7/asp.net/upload_json.ashx', fileManagerJson:'kindeditor-4.1.7/asp.net/file_manager_json.ashx', allowFileManager: true }); }); </script> <body> <form id="form1" name="form1" action="44" method="post"> <table width="800"border="0"cellspacing="0"cellpadding ="0"style="border: 1px solid #333; margin: 10px;"> <tr> <td width="116"height="30"align="center">新闻标题</td> <td width="684" height="30" style="padding: 5px;"> <input type="text"id="title" name="title"class="txt"/></td> </tr> <tr> <td height="30" align="center">详细内容</td> <td height="30" style="padding: 5px;"> <textarea id="content" name="content"style="width: 670px; height: 400px; visibility: hidden;">KindEditor</textarea> </td> </tr> <tr> <td height="30"align="center"> </td> <td height="30"> <input type="button"name="button" id="button" value="提交" style="width:80px; height:30px;"onclick="form1. submit()" /> <input type="button"name="button" id="button1" value="重置" style="width: 80px; height: 30px;" onclick="form1. reset()" /> </td> </tr> </table> </form> </body> </html>
其实主要是加粗部分代码一定要修改正确,然后就可以运行study_kindeditor.aspx,运行效果如图9-1所示。

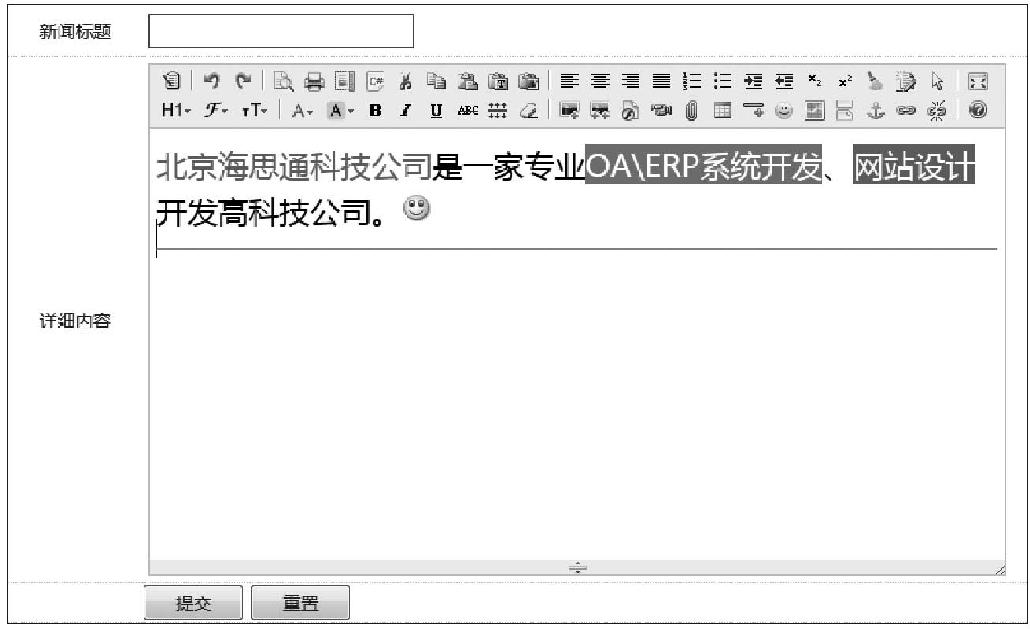
图9-1 页面study_kindeditor.aspx运行效果
在图9-1中,输入以上文字,自然就可以编辑字体、颜色、背景色,当然也可以上传图片,单击 图标即可上传单个图片,单击
图标即可上传单个图片,单击 图标即可批量上传图片。
图标即可批量上传图片。
这里来演示单个图片上传功能,在图9-1中,单击 图标,在显示窗口中,选择“本地上传”选项卡,然后单击“浏览”按钮,选择一个本地图片,如图9-2所示。
图标,在显示窗口中,选择“本地上传”选项卡,然后单击“浏览”按钮,选择一个本地图片,如图9-2所示。

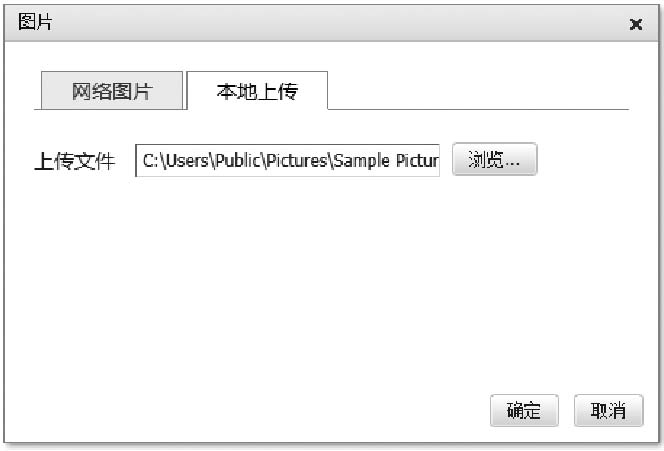
图9-2 选择上传文件
在图9-2中,单击“确定”按钮,结果出错了,显示窗口如图9-3所示。

图9-3 KindEditor上传错误窗口
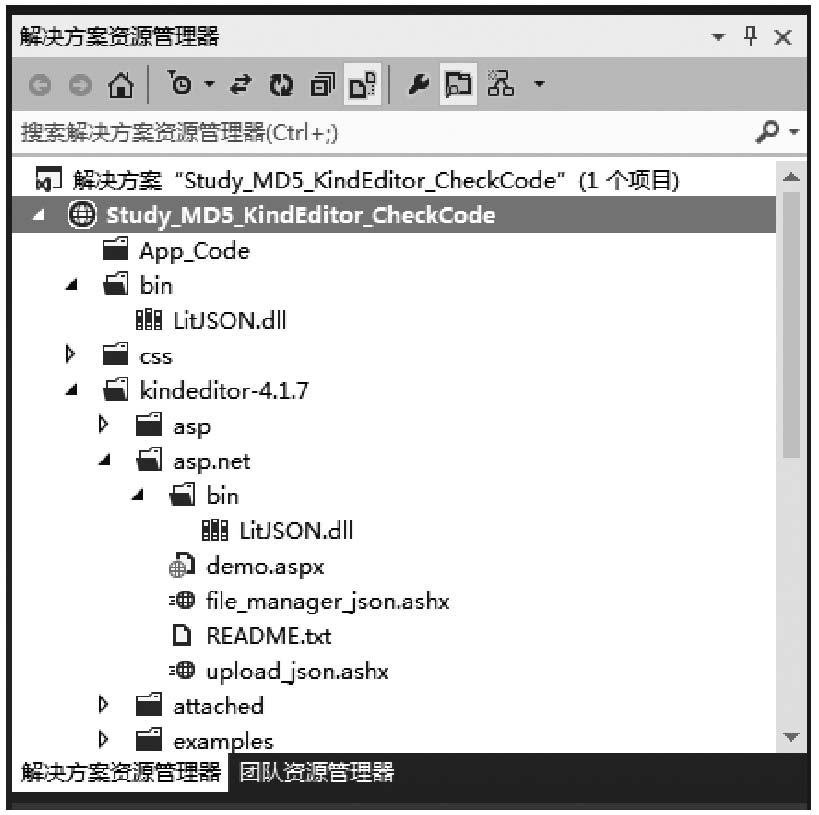
出现图9-3所示错误的原因是,由于KindEditor编辑器在使用的ASP.NET项目中,必须要引用动态库文件,该文件位于kindeditor-4.1.7/asp.net/bin/LitJSON.dll。直接把bin目录及其中的LitJSON.dll文件复制到网站项目Study_MD5_KindEditor_CheckCode的根目录下,如图9-4所示,然后再操作单文件上传、和批量文件上传就都没有问题了,该编辑器上传的所有文件最终都保存在kindeditor-4.1.7/attached文件夹中。

图9-4 网站项目Study_MD5_KindEditor_CheckCode文件列表
9.2.3 单独使用KindEditor实现文件上传功能
除了在编辑器中直接上传图片以外,很多时候还需要单独上传文件功能,于是KindEditor编辑器也提供了单独上传文件的代码。
依然在网站项目Study_MD5_KindEditor_CheckCode中,新建一个单独窗体网页kindeditor_upload.aspx,页面完整源代码如下。
<%@ Page Language="C#" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用KindEditor实现单独上传文件功能</title>
<link rel="stylesheet" href="kindeditor-4.1.7/themes/default/default.css" />
<script src="kindeditor-4.1.7/kindeditor-min.js"></script>
<script>
KindEditor.ready(function (K) {
var uploadbutton = K.uploadbutton({
button: K('#uploadButton')[0],
fieldName: 'imgFile',
url: 'kindeditor-4.1.7/asp.net/upload_json.ashx?dir=file',
afterUpload: function (data) {
if (data.error === 0) {
var url = K.formatUrl(data.url,'absolute');
K('#url').val(url);
} else {
alert(data.message);
}
},
afterError: function (str) {
alert('自定义错误信息: ' + str);
}
});
uploadbutton.fileBox.change(function (e) {
uploadbutton.submit();
});
});
</script>
</head>
<body>
<div class="upload">
<input class="ke-input-text" type="text" id="url"
value="" readonly="readonly" />
<input type="button" id="uploadButton" value="Upload" />
</div>
</body>
</html>
其中加粗部分代码“kindeditor-4.1.7/asp.net/upload_json.ashx?dir=file”用来指定上传使用的程序文件,其中dir=file用来指定上传文件的类型,具体可以参见kindeditor-4.1.7/asp.net/ upload_json.ashx文件,接下来给出其部分代码:
…
//定义允许上传的文件扩展名
Hashtable extTable = new Hashtable();
extTable.Add("image", "gif,jpg,jpeg,png,bmp");
extTable.Add("flash", "swf,flv");
extTable.Add("media", "swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb");
extTable.Add("file", "doc,docx,xls,xlsx,ppt,htm,html,txt,zip,rar,gz,bz2");
//最大文件大小
int maxSize = 1000000;
…
显然dir除了取值file以外,还可以取image、flash、media,含义一目了然,不再赘述。
9.2.4 使用KindEditor批量上传图片
在实际应用中,由于需要上传的图片量过多,单张上传图片效率低,批量上传图片就必不可少,于是KindEditor编辑器也提供了批量上传图片的代码。
依然在网站项目Study_MD5_KindEditor_CheckCode中,新建一个单独窗体网页kindeditor_multi_image_dialog.aspx,页面完整源代码如下。
<%@ Page Language="C#" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>使用KindEditor实现图片批量上传功能</title>
<link rel="stylesheet" href="kindeditor-4.1.7/themes/default/
default.css" />
<script src="kindeditor-4.1.7/kindeditor.js"></script>
<script src="kindeditor-4.1.7/lang/zh_CN.js"></script>
<script>
KindEditor.ready(function (K) {
var editor = K.editor({
uploadJson:'kindeditor-4.1.7/asp.net/upload_json.ashx',
allowFileManager: true
});
K('#J_selectImage').click(function () {
editor.loadPlugin('multiimage',function () {
editor.plugin.multiImageDialog({
clickFn: function (urlList) {
var div = K('#J_imageView');
div.html('');
K.each(urlList, function (i,data) {
div.append('<img src="'+data.url+'">');
});
editor.hideDialog();
}
});
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="J_selectImage"value="批量上传" />
<div id="J_imageView"></div>
</div>
</form>
</body>
</html>
其中加粗部分代码“uploadJson: 'kindeditor-4.1.7/asp.net/upload_json.ashx',”用来指定上传使用的程序文件,就是使用KindEditor中的文件,路径一定要指定正确;代码加粗的第二部分代码“div.append('<img src="' + data.url + '">');”目的就
是把上传的全部图片逐个追加到页面的id="J_imageView"的div框中,便于上传成功后可以直观看到上传的图片效果。接下来给出完整操作步骤。
(1)页面kindeditor_multi_image_dialog.aspx首次运行显示效果如图9-5所示。

图9-5 页面kindeditor_multi_image_dialog.aspx首次运行显示效果
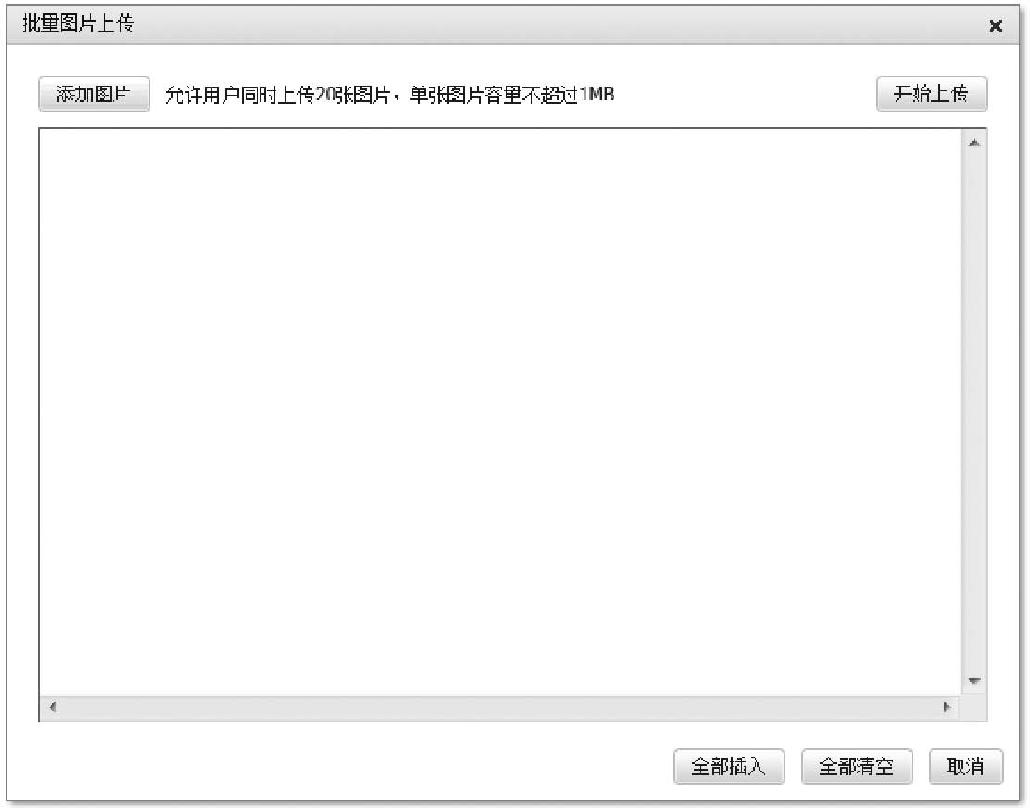
(2)在图9-5中,单击“批量上传”按钮,显示如图9-6所示。

图9-6 批量上传图片操作窗口(1)
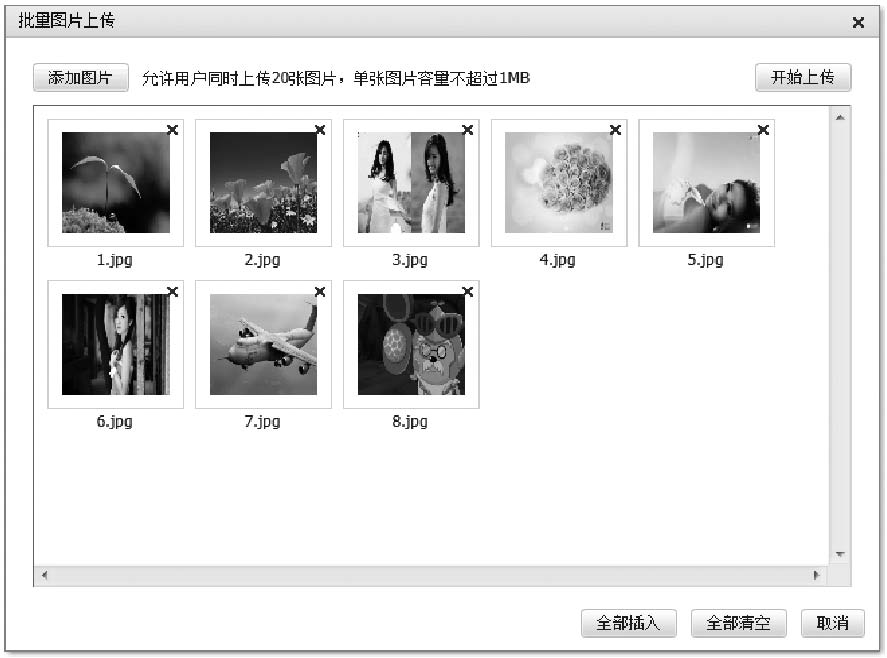
(3)在图9-6中,单击“添加图片”按钮,就可以选择本地要上传的图片了,选择完成后,如图9-7所示。

图9-7 批量上传图片操作窗口(2)
(4)从图9-7可以看出,选择的所有图片都是“等待上传”的状态,然后单击“开始上传”按钮,完成后显示如图9-8所示。

图9-8 批量上传图片操作窗口(3)
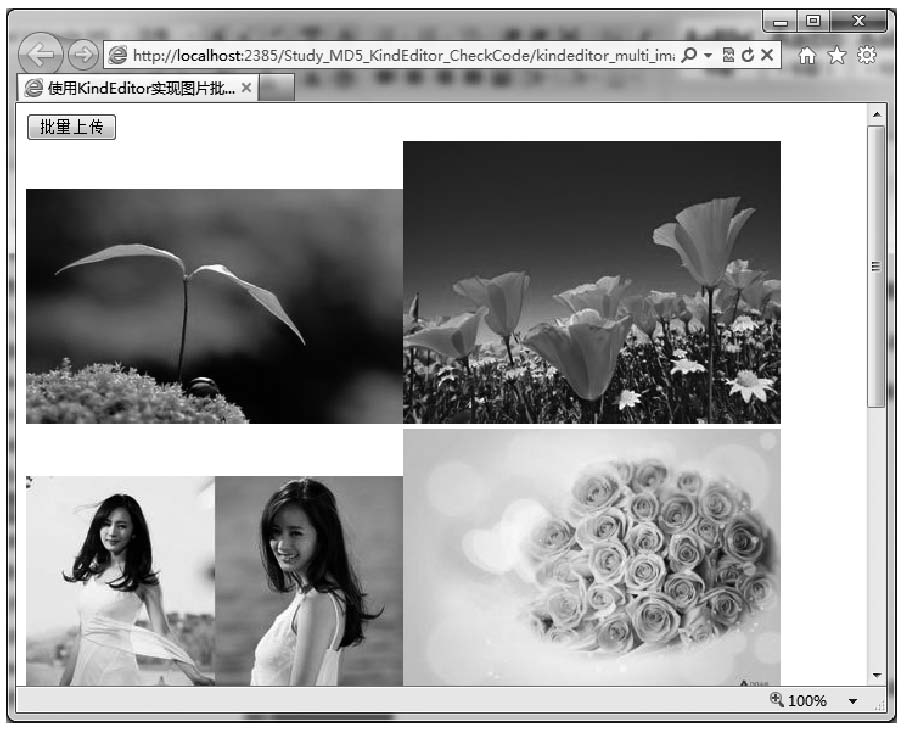
(5)最后单击“全部插入”按钮,就可以在网页中看到上传的图片,当然修改程序也可以把上传图片的路径写入数据库,此时页面kindeditor_multi_image_dialog.aspx显示效果如图9-9所示。

图9-9 页面kindeditor_multi_image_dialog.aspx显示效果 (图片上传成功)
9.2.5 使用KindEditor实现浮窗登录
目前,Web网页开发大量用到弹出浮窗来实现很多很方便的功能,最常用的莫过于用户登录,本小节就来讲述使用KindEditor实现浮窗登录功能,操作方法简单。
依然在网站项目Study_MD5_KindEditor_CheckCode中,新建一个单独窗体网页kindeditor_dialog.aspx,页面完整源代码如下。
<%@ Page Language="C#" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用KindEditor实现浮窗登录</title>
<link rel="stylesheet" href="kindeditor-4.1.7/themes/default/default.css" />
<script src="kindeditor-4.1.7/kindeditor.js"></script>
<script>
KindEditor.ready(function (K) {
K('#create1').click(function () {
var dialog = K.dialog({
width: 500, width: 350,
title: '用户登录窗口',
body: '<div style="margin:10px;"><form
action ="login .aspx" method="post"
id="loginform" name="loginform"><strong>
欢迎您登录系统</strong><hr />登录账号:<input
type="text" id="username" name="username"
/><br />登录口令:<input type="text" id="pwd"
name="pwd"/><br /><input type="button"
id="b1" name="b1" onclick="loginform.
submit()" value="我要登录" /></form></div>',
closeBtn: {
name: '关闭',
click: function (e) {
dialog.remove();
}
}
});
});
});
</script>
</head>
<body>
<input type="button" id="create1" value="用户登录" /><hr />
</body>
</html>
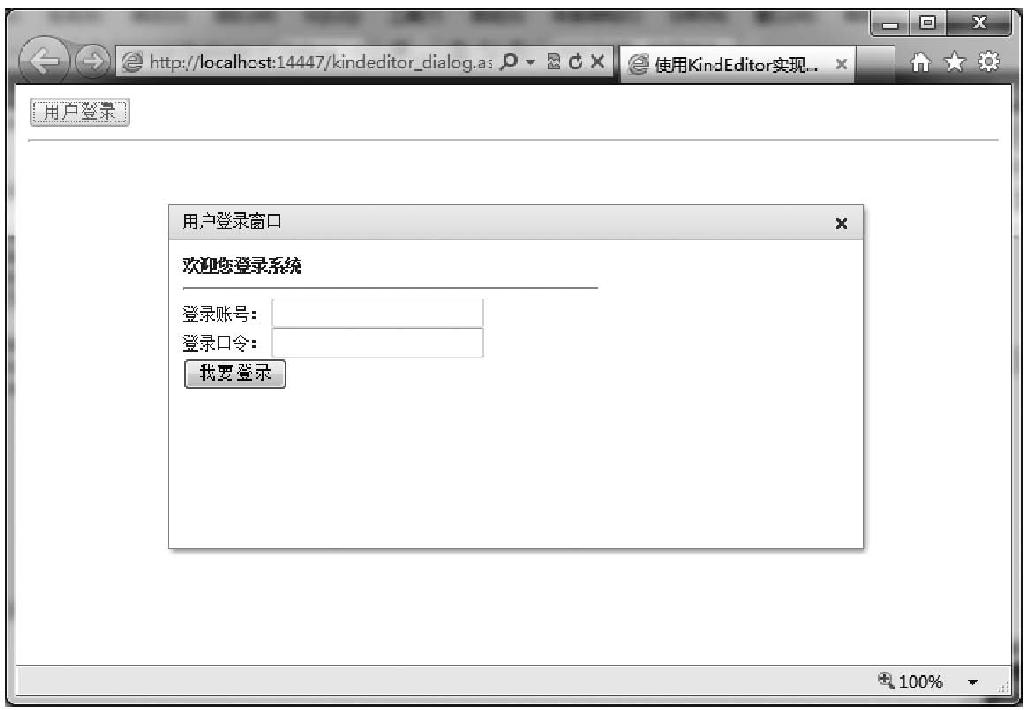
页面kindeditor_dialog.aspx运行后,能看到有个“用户登录”按钮,单击该按钮,显示效果如图9-10所示。

图9-10 页面kindeditor_dialog.aspx运行效果
其中,浮窗显示的内容的核心代码就是加粗部分代码,很明显用户可以自由修改浮窗大小及浮窗中显示的内容,当然也可以先用其他工具把浮窗中显示的内容窗口排好了,然后把代码直接复制过来替换加粗部分代码即可。
完整代码参见:Code/ch09/ Study_MD5_KindEditor_CheckCode/ kindeditor_dialog.aspx。





 在线客服
在线客服
共有0条评论 网友评论
暂无评论,快来抢沙发吧!