3.6 在PHP脚本中使用JavaScript编程
JavaScript是一种基于对象和事件驱动的脚本语言,具有较好的安全性能。它可以把Java语言的优势应用到网页程序设计当中。使用 JavaScript 可以在一个 Web 页面中链接多个对象,与 Web客户交互作用,从而开发客户端的应用程序等。在 PHP 脚本中使用 JavaScript 编程可以扩展 PHP的功能,使应用程序更灵活方便。本节介绍在本书后面实例中用到的一些基本的JavaScript技术。
3.6.1 JavaScript脚本的使用
在PHP脚本中使用JavaScript脚本时,JavaScript代码需要在<Script Language ="JavaScript">和</Script>中使用。
【例3-49】 一个简单的在PHP脚本中使用JavaScript脚本实例。
<HTML>
<HEAD><TITLE>简单的JavaScript代码</TITLE></HEAD>
<BODY>
<Script Language ="JavaScript">
//下面是JavaScript代码
document.write("这是一个简单的JavaScript程序!");
document.close();
</Script>
</BODY>
</HTML>
运行结果如图3-18所示。

图3-18 简单的JavaScript脚本
document是JavaScript的文档对象, document.write()用于在文档中输出字符串,document.close()用于关闭输出操作。

在JavaScript中,使用//表示程序中的注释,服务器在解释程序时,将不考虑一行程序中字符//后面的代码。
3.6.2 数据类型和变量
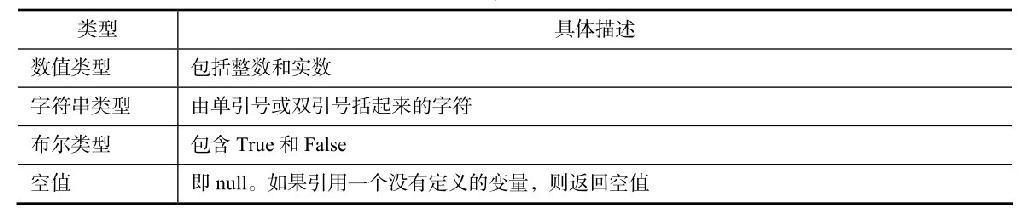
JavaScript包含4种基本的数据类型,如表3-7所示。
表3-7 JavaScript的数据类型

在JavaScript中,可以使用var关键字声明变量,声明变量时不要求指明变量的数据类型。例如:
var x;
也可以在定义变量时为其赋值,例如:
var x = 1;
或者不定义变量,而通过使用变量来确定其类型,例如:
x = 1;
str = "This is a string";
exist = false;
3.6.3 弹出警告对话框
在Web应用程序中,经常需要弹出一个警告对话框,提示用户注意事项。HTML语言并不提供此功能。PHP是服务器端的脚本语言,也不能在客户端弹出对话框。可以使用JavaScript的alert()函数实现此功能。
【例3-50】 在网页中添加一个“点击试一下”超链接,单击此超链接,弹出一个消息对话框。代码如下:
<HTML>
<HEAD><TITLE>演示使用Window.alert()的使用</TITLE></HEAD>
<BODY>
<Script LANGUAGE = JavaScript>
function Clickme() {
alert("欢迎使用JavaScript");
}
</Script>
<p><a href=# onclick="Clickme()">点击试一下</a></p>
</BODY>
</HTML>
运行结果如图3-19所示。

图3-19 例3-50的运行结果
这段程序定义了一个JavaScript函数Clickme(),其功能是调用 alert()函数弹出一个显示“欢迎使用JavaScript”的消息对话框。在网页的HTML代码中使用<a href=# onclick ="Clickme()">点击试一下</a>的方法调用Clickme()函数。
onclick是JavaScript中的单击事件,当用户单击指定对象时,触发此事件,可以执行onclick后面定义的操作。
3.6.4 弹出确认对话框
与 alert()方法相近,可以使用 confirm()函数显示一个请求确认对话框。确认对话框包含一个“确定”按钮和一个“取消”按钮。在程序中,当用户单击“确定”按钮时,confirm()函数返回True;当用户单击“取消”按钮时,confirm()函数返回False。程序可以根据用户的选择决定执行的操作。
【例3-51】 在网页中添加一个“删除数据”超链接,单击此超链接,弹出一个确认对话框。如果用户单击“确定”按钮,则弹出一个显示“成功删除数据”的消息对话框;如果用户单击“取消”按钮,则弹出一个显示“没有删除数据”的消息对话框。代码如下:
<HTML>
<HEAD><TITLE>演示使用Window.confirm()的使用</TITLE></HEAD>
<BODY>
<Script LANGUAGE = JavaScript>
function Checkme() {
if (confirm("是否确定删除数据?") == true)
alert("成功删除数据");
else
alert("没有删除数据");
}
</Script>
<p><a href=# onclick="Checkme()">删除数据</a></p>
</BODY>
</HTML>
运行结果如图3-20所示。

图3-20 例3-51的运行结果
3.6.5 document对象
document是常用的JavaScript对象,用于管理网页文档。前面已经介绍了使用document.write()用于在文档中输出字符串的方法。本小节再简单介绍一下document对象的属性、方法、子对象和集合。
1.常用属性
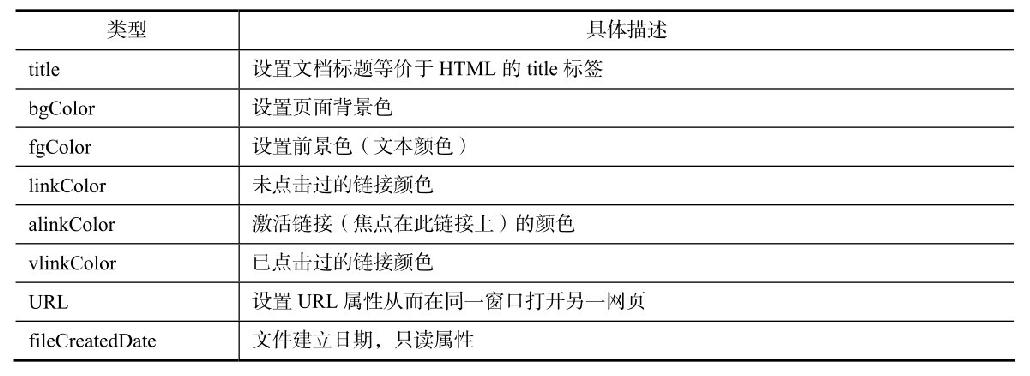
document对象的常用属性如表3-8所示。
表3-8 document对象的常用属性

续表

2.常用方法
document对象的常用方法如表3-9所示。
表3-9 document对象的常用方法

3.子对象和集合
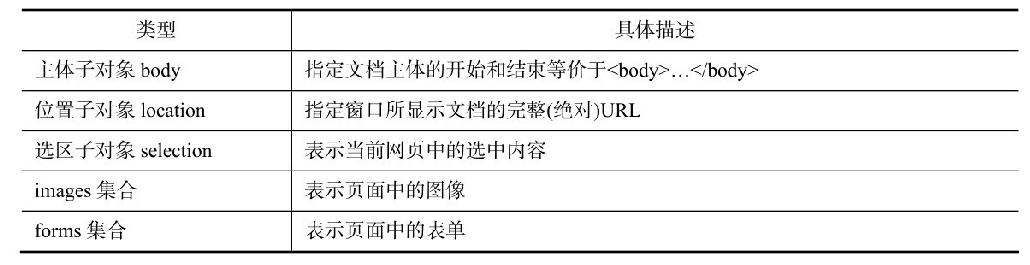
document对象的常用子对象和集合如表3-10所示。
表3-10 document对象的常用子对象和集合

【例3-52】 演示document对象使用的实例。
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
</HEAD>
<BODY>
<IMG SRC="1.jpg" WIDTH="170" HEIGHT="100" BORDER="0" ALT=""><br/>
<SCRIPT LANGUAGE="JavaScript">
<!-
document.write("文件地址:"+document.location+"<br/>")
document.write("文件标题:"+document.title+"<br/>");
document.write("图片路径:"+document.images[0].src+"<br/>");
document.write("文本颜色:"+document.fgColor+"<br/>");
document.write("背景颜色:"+document.bgColor+"<br/>");
//-->
</SCRIPT>
</BODY>
</HTML>
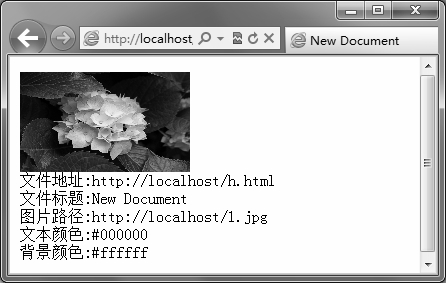
运行结果如图3-21所示。

图3-21 例3-52的运行结果
本书还将在后续章节中结合具体实例介绍document对象的使用。
3.6.6 弹出新窗口
Window.open()函数的功能是打开一个新窗口,可以设置窗口中显示的网页内容、标题、窗口的属性等,语法如下:
Window.open(url, 窗口名, 属性列表)
属性列表的内容如表3-11所示。
表3-11 Window.open()函数的属性列表

【例3-53】 演示使用Window.open()方法打开一个新窗口。
<HTML>
<HEAD><TITLE>演示使用Window.open()的使用</TITLE></HEAD>
<BODY>
<Script LANGUAGE = JavaScript>
function newwin(url, wname) {
var
oth="toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=yes,resizab le=yes,left=200,top=200";
oth = oth+",width=400,height=300";
var newwin = window.open(url,wname,oth);
newwin.focus();
}
</Script>
<a href=# onclick="newwin('http://www.ptpress.com.cn', '邮电出版社')">邮电出版社</a>
</BODY>
</HTML>
程序中定义了一个函数newwin(),这是比较有用的一个自定义函数,可以实现弹出窗口的功能。参数url指定要在新窗口中打开网页的地址,参数wname指定新窗口的名称,后面的属性列表可以根据需要设置。可以使用这种方法弹出广告窗口。
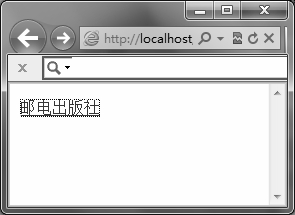
在浏览器中浏览此页面,会看到一个“邮电出版社”超链接,单击此链接,会弹出一个新窗口,打开人民邮电出版社的官网,如图3-22所示。

图3-22 例3-53的运行结果





 在线客服
在线客服
共有0条评论 网友评论
暂无评论,快来抢沙发吧!